Speed of the Web Application is really important, according to Akamai Online Retail Performance Report finds that a 100-millisecond delay in website load would affect the conversion rate by 7 percent, more on this study can be found here (Akamai Online Retail Performance Report: Milliseconds Are Critical).
This data analysis shows how important speed is related to user experience. This can weigh in based on how well a Computer Programmer implemented Data Structure and algorithms. Not to mention, there more things that could contribute to performance issues.
Performance in itself is another topic, nevertheless, in order to increase the speed of the Web Application, a few things need to be followed;

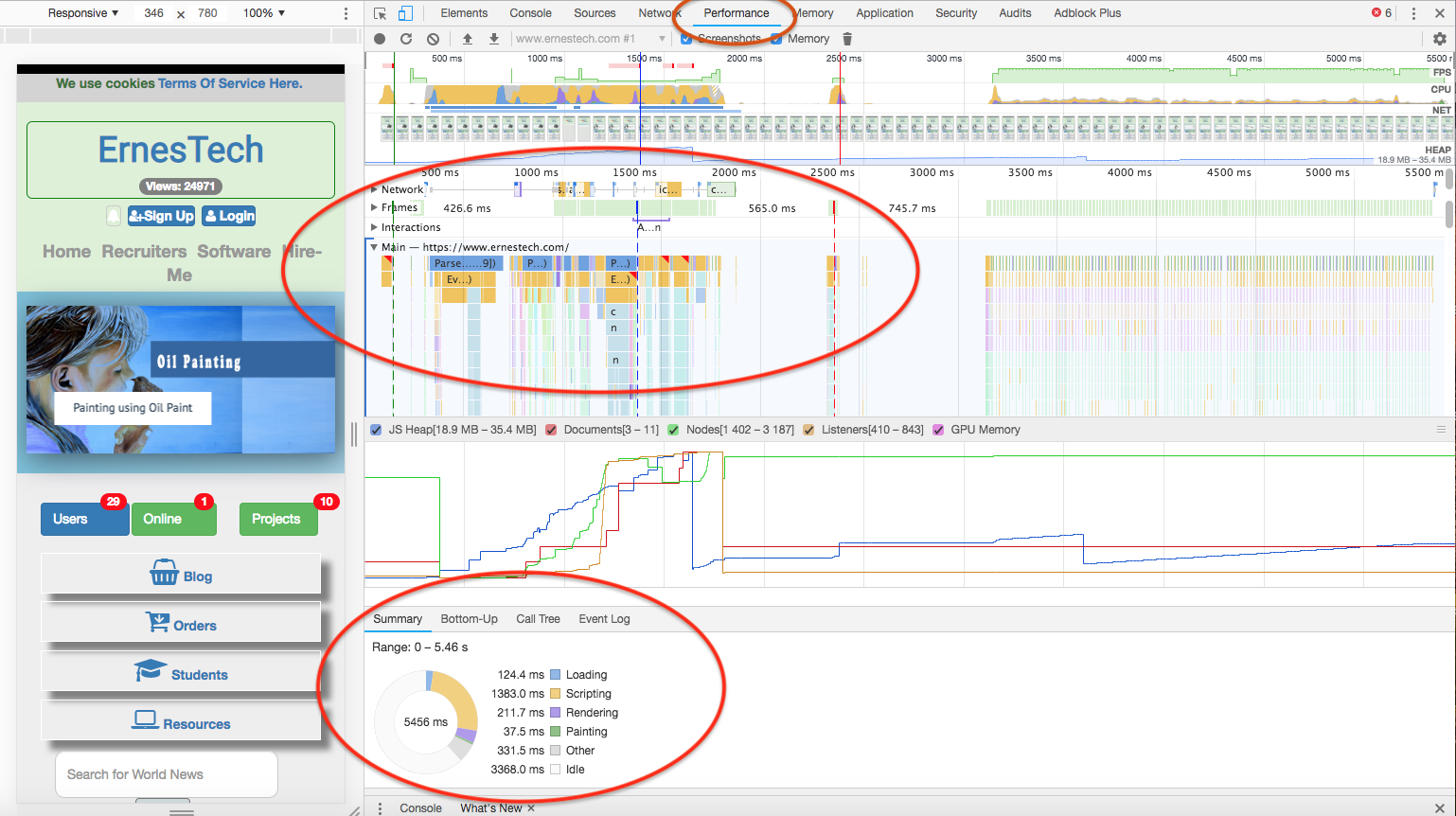
Below are the actual results of running the test:

In addition, there are several ways to potentially increase the speed of a social media application. Here are some tips:
Optimize server-side performance: The performance of a social media application largely depends on the efficiency of the servers that host the application.
Optimizing server-side performance can involve various techniques such as caching, load balancing, and database optimization to ensure that the application can handle a large number of requests quickly.
Optimize client-side performance: Client-side performance refers to how the application performs on the user's device. To optimize client-side performance, you can use techniques such as code minification, image compression, and lazy loading of assets to reduce the amount of data that needs to be loaded and processed by the user's device, resulting in faster load times.
Use Content Delivery Networks (CDNs): CDNs are networks of servers distributed across multiple locations that can deliver content to users from the server that is closest to their geographic location.
This can help reduce the latency and load times of your social media application, especially for users in different regions or countries.
Implement asynchronous processing: Asynchronous processing allows certain tasks, such as image uploads or data processing, to be handled in the background without blocking the main thread of the application.
This can help improve the overall responsiveness and speed of the application, as users won't have to wait for lengthy tasks to complete before being able to interact with the app.
Optimize database queries: Database queries can be a performance bottleneck in social media applications. Optimizing database queries, such as using indexes, reducing the number of unnecessary queries, and using database caching, can help improve the speed of the application.
Use efficient coding practices: Writing efficient code, including optimizing algorithms and data structures, can significantly impact the performance of a social media application.
Regular code reviews and performance profiling can help identify and address any performance issues in the application.
Regularly monitor and optimize: Continuously monitoring the performance of your social media application and identifying and resolving any performance bottlenecks can help ensure that your application remains fast and responsive over time.
Regularly optimizing and fine-tuning the application based on performance metrics and user feedback can help maintain an optimal speed.
Remember, the specific steps to increase the speed of a social media application may vary depending on the technology stack, architecture, and requirements of your application.
It's essential to thoroughly analyze and identify the performance bottlenecks specific to your application and implement appropriate optimizations accordingly.
These are good troubleshooting skills. Thank you.
Login to Continue, We will bring you back to this content 0
Davison said:
Hello ErnesTech, would you explain the use of Async instead of Sync programing?